Overview
There are several different methods of User Testing, there are three main models to list 1) Moderated in-person 2) Moderated remote and 3) Unmoderated remote. Moderated in-person is a test UX professional conducts one-on-one with a user to observe their interaction with a products. Moderate remote is user testing with screen sharing software (like Join.me, GoToMeeting, etc.) while UX professional and user are in two remote locations. Unmoderated remote are tests conducted by softwares Keynote or UserZoom. This is quantitative type of testing which allows UX professional to test a large number of users, but there's no opportunity to simultaneously interact with participants.
Early User Testing
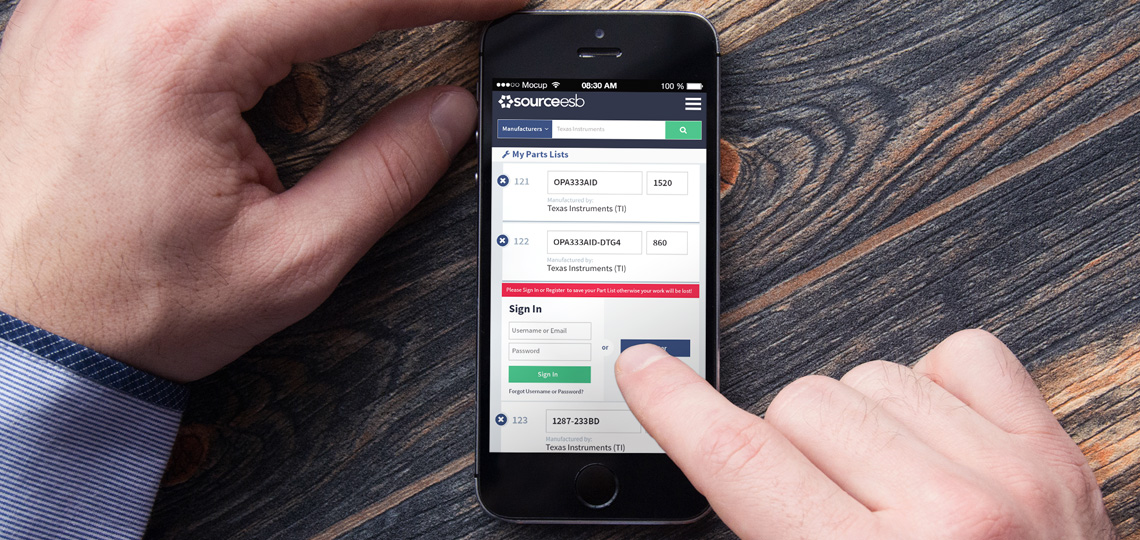
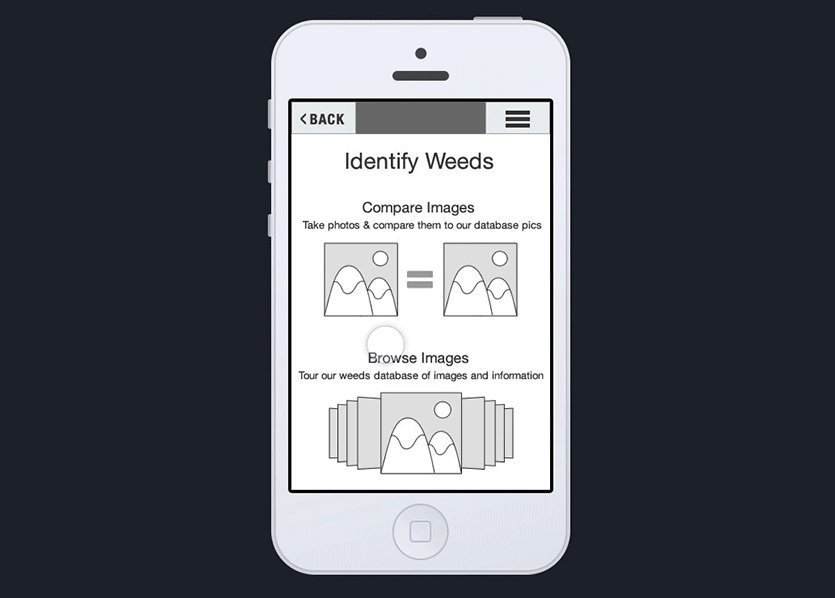
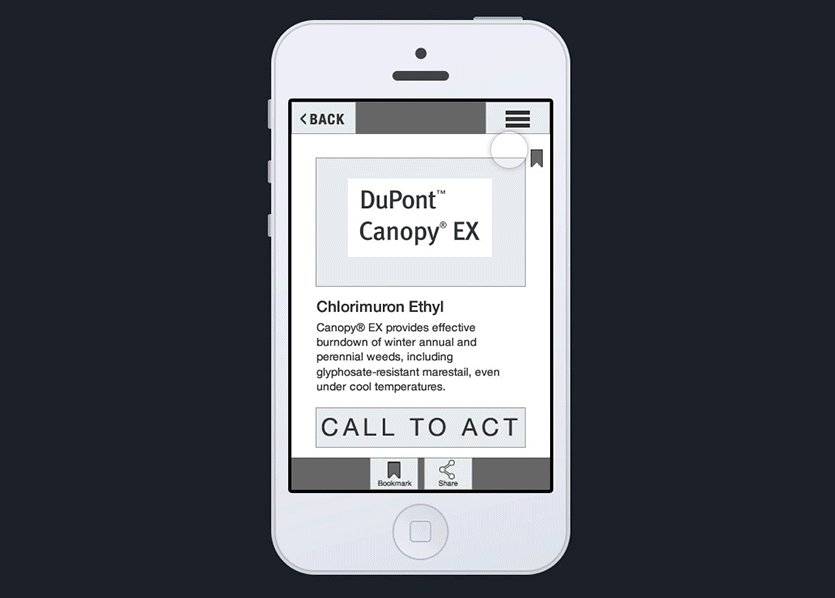
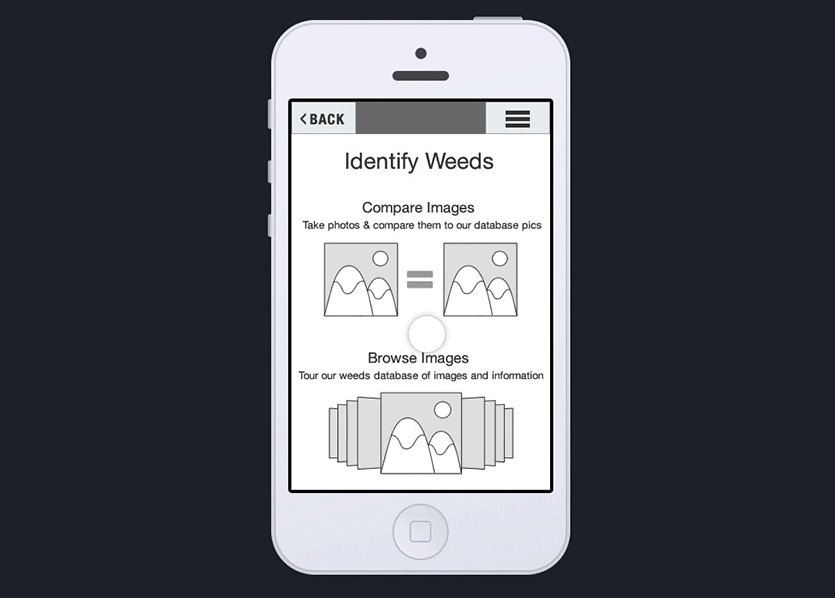
Today there are so many digital tools that allow creation of quick and simple prototypes (not necessarily coded) it is a very good idea to take a advantage of it early on in a project life cycle. Low fidelity wires or first draft of comps could be imported into software like invision and interlinked with each other to create variety of user flows (see animation below). Certain flows and usability issues can be tested with hall way tests if you happen to work in an office with a few extra colleges who are unfortunate enough not to be on your project and therefore do not know ins and outs of your app or website. Identifying any issues that allow to make tweaks to user flows and UI elements early in a project is a definite win.
User Testing Prior to Release
When testing a product prior to release there is one thing that I always consider when planning the test. How complex is a product? A simple website or an app consisting only of a few pages is easy enough to imitate in a prototype built out of interlinked comps or throw away code. However if a website or an app is very complex and has many different technologies combined in one place it makes sense to release a beta version and test in an environment that is very similar to production. What could be considered a complex app / site? If your site or app pulls information out of a database in order to populate results for user search such as a directory, also serves content such as articles supported by a CMS, serves display ads and requires users to register that product can be considered complex. Testing such product in environment similar to production allows UX professional to evaluate not only new design but also performance of a new product. Very valuable information can be discovered during such testing and can allow brands to fix critical issues prior to releasing a product to the market.
Reports, Takeaways and Recommendations
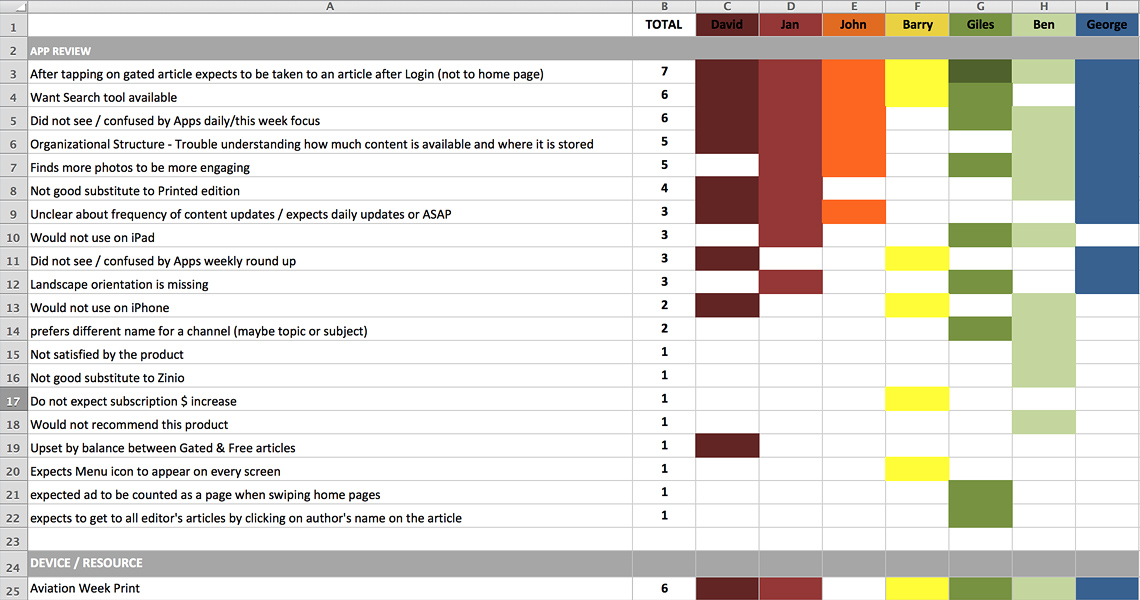
As a deliverable after user testing a product a chart or a report can be generated by UX professional. If product is simple and test where not extensive a list of critical issues to be fixed prior to release can be outlined. Below is an example of rainbow chart that lists issues / problems users have encountered during testing.
Problem which occurred in majority of user tests is worth addressing prior to release especially if it prevents users from completing a task that is critical to success of a product. Whenever conducting Moderated in-person test it is worth noting that in general many people are unwilling to be vocally extremely critical of a product, unlike they would be in completely private environment. That is why it is vital to observe user interactions very diligently and if possible, record user tests provided you have permissions to do so. If findings are extensive and warrant a detailed explanation it may be of value to put together a report presenting your findings to the team.

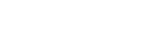
Reports were developed for following projects:
1) SourceESB 2) Natural Product Expo East 3) Aviation Week App







Leave a Comment