Overview
UX Design is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product. This process typically starts after initial UX Research that informs design stage is completed. Some of the deliverables that are produced during UX Design stage are Site Maps, Wireframes, User or Wire Flows, as well as a variety of Prototypes both coded and low tech.
Sitemap & Information Architecture
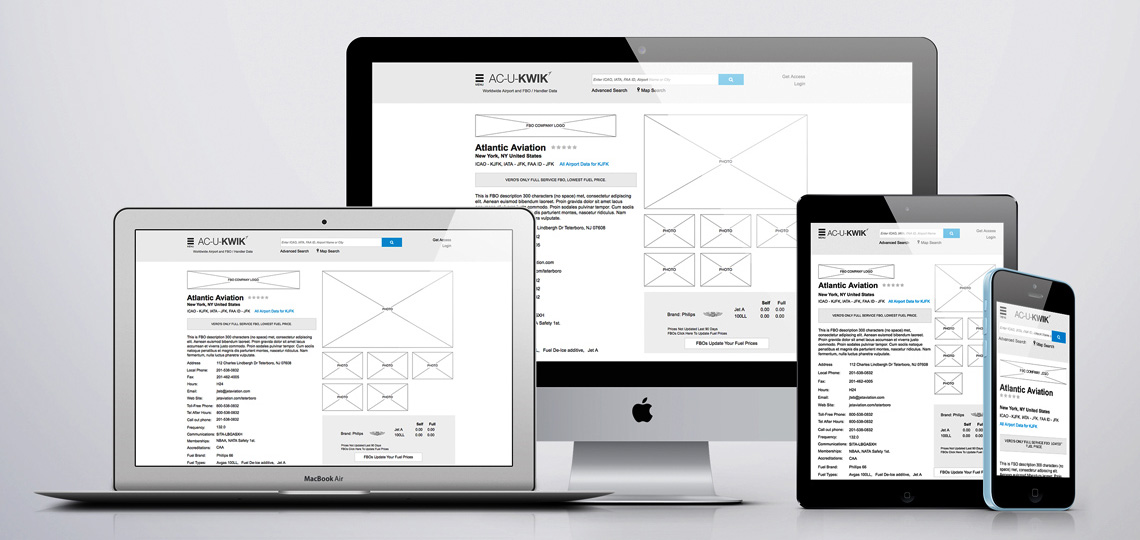
Before jumping into wireframing stage it is necessary to understand what your product contains. If it is an existing product, first sitemap identifies existing pages on a site or an app, afterwards UX Designer examines existing user flows and proposes improvements in site architecture to make product more intuitive and enjoyable for a user. If a product is new previously conducted UX Research should help define products' architecture and user flows. Completed sitemap then helps identify number of templeted and unique pages needed to be wireframed.
Wireframes
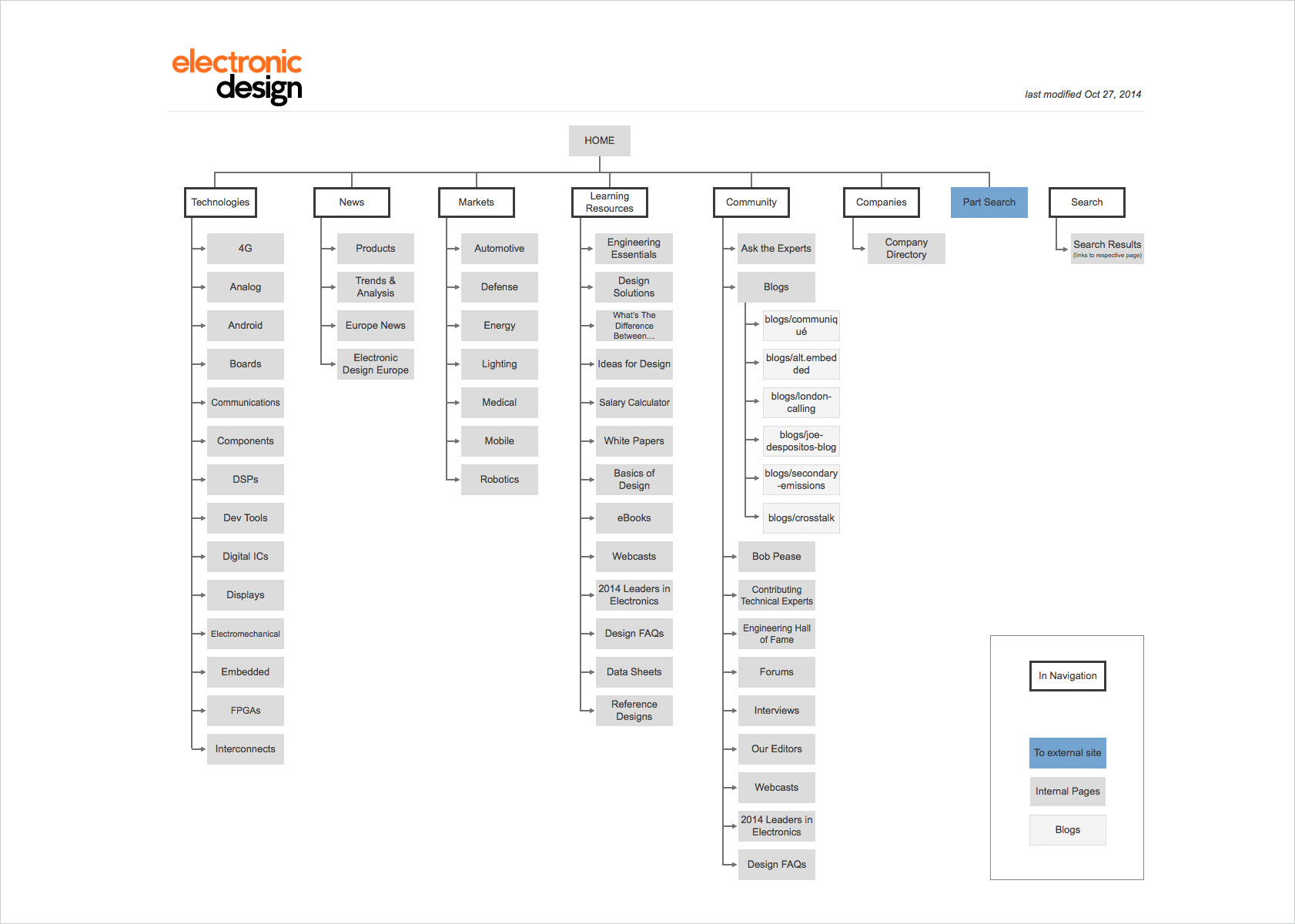
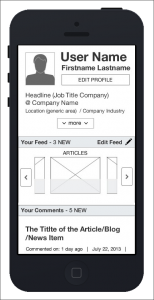
Wireframes help define how product will look and function prior to starting visual design, as well as what elements are necessary no each page. There are several fidelity types of wireframes ranging from low to high. Lowest fidelity could be done by sketching on paper and be put together very quickly. Its advantage is speed of production and this helps quickly identify if design of the product is moving in the desired direction. Low fidelity digital wireframes help implement changes as digital product team tweaks product requirements during rapid prototyping. High Fidelity wireframes use several shades of grey and often introduce colors into wireframes to define hierarchy and balance of elements on a page.
Using such programs as Axure help build responsive wireframes and if timeline allows enable UX Designers to add interactivity to Axure prototypes. Whenever a project incorporates user funnels or flows of medium to high complexity it is beneficial to map them out in a diagram or a wireflow. For example if a brand sells a variety of products that include subscriptions, digital products, and physical products an ecomm flow could help a team visualize user's journey through checkout funnel. See an example of wire-flow for one of such products below.
Prototype
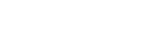
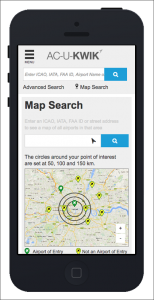
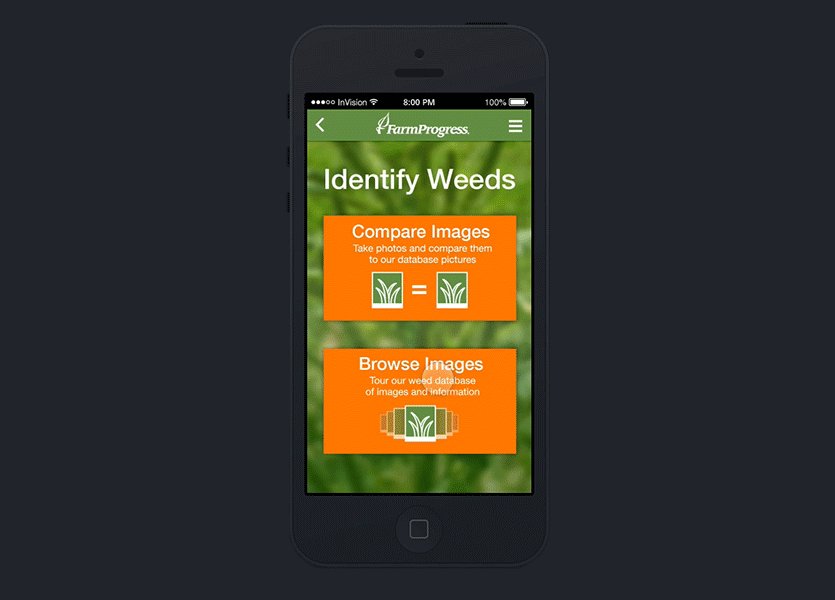
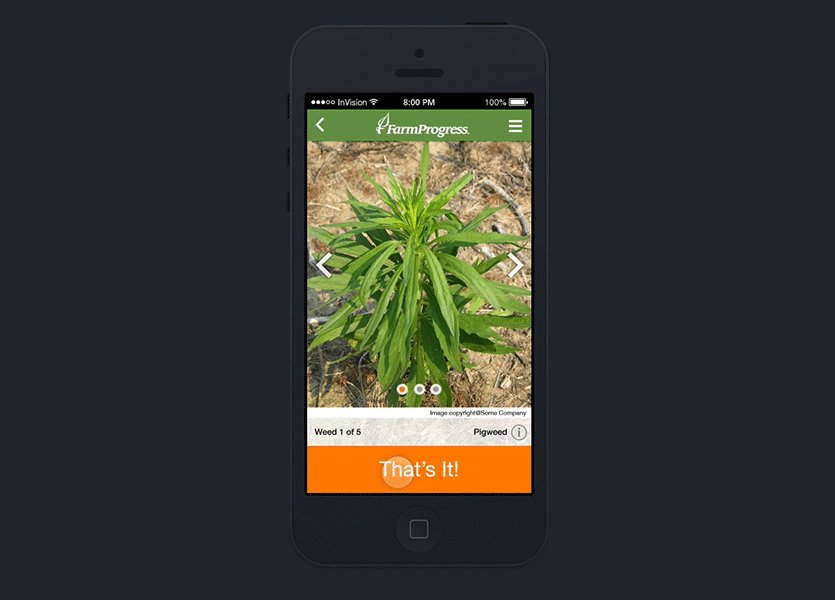
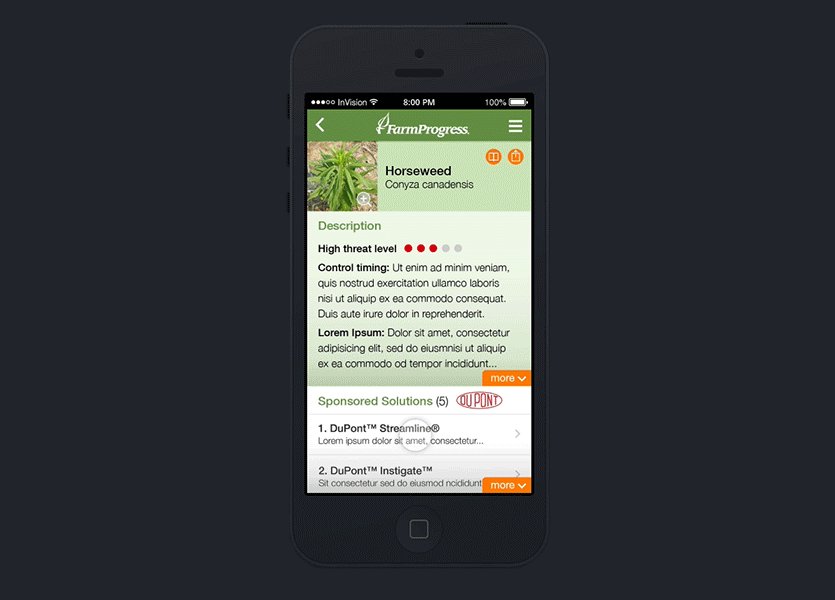
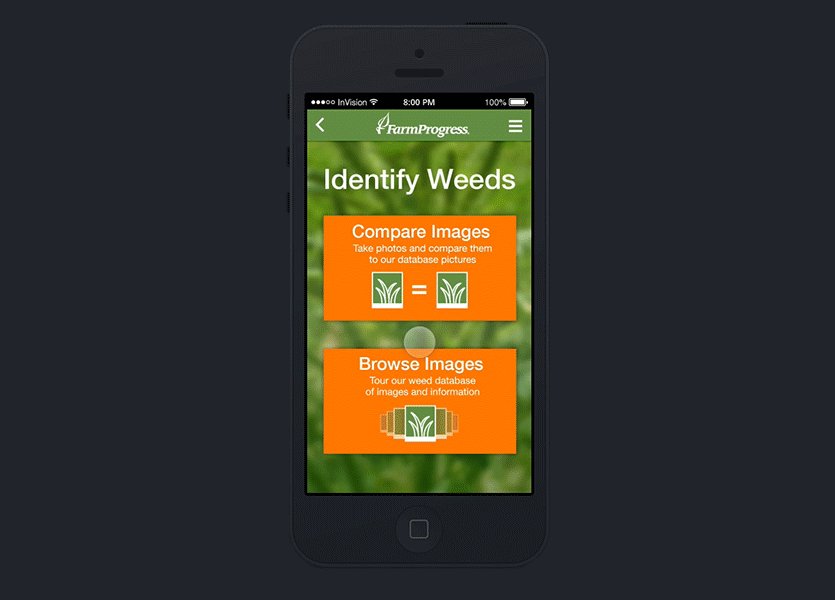
Prototype is a preliminary model of a final product. It is like an interactive mockup that can have any degree of fidelity. Prototypes help test whether or not the flow of a product is smooth and consistent. Prototypes provide a great deal of insight into the user interaction and allow us to test the feasibility and usability of designs before we to production, they also lead to unexpected discoveries and innovations that may or may not take our project beyond its initial scope. Coded prototypes (that is not a final product but consist of a throw away code) help define responsive behavior of a site and help communicate certain details to dev team during final coding. Below is an example of a prototype made with Invision App.
Visual Design
Visual Design could be considered part of UX Design process, however it is an important discipline all on it's own and plays very important part in shaping user experience. Masterfully executed visual design could mean a difference between users liking a product or loving it. Beautiful visuals on top of flawless usability flows combined with optimal performance is a key to a product that attempts to achieve high user loyalty and fan base.











Leave a Comment